使用多种方式对两个数组进行合并操作,为何有的不能自动触发DOM的更新?我查看了Vue的文档,知道由于js的限制,Vue无法检测某些对数组的操作:当你利用索引直接设置一个项时,例如:vm.items[indexOfItem] = newValue当你修改数组的长度时,例如:vm.items.length = newLength但是我费解的是,为什么 this.list.push.apply(this.list, this.newList) 可以,而 Array.prototype.push.apply(this.list, this.newList) 却不可以。这两种调用方式有什么本质的不同吗?麻烦各位大神解答一下,非常感谢!
1 回答
慕姐4208626
TA贡献1852条经验 获得超7个赞
因为
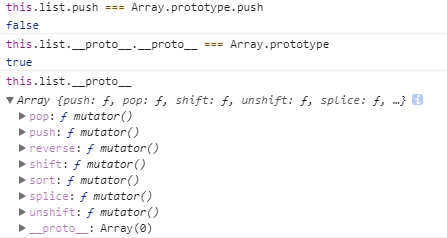
this.list.push !== Array.prototype.push,this.list.push指向的是vue重写过的方法依据

相关源码可参考楼上的
没有找到匹配的内容?试试慕课网站内搜索吧
添加回答
举报
0/150
提交
取消









