$(document).ready(function(){ $.ajax({ url: "https://api.douban.com/v2/movie/top250", data:"start=8&count=200&",type: "GET", dataType: "jsonp", success: function (data) { console.log(data); $("#name").text(data); } }); });从豆瓣电影接口获取top250的电影 获得的结果在控制台里面打印出来是object类型想知道如何能输出到页面上来更改过dataType 但是就出现了跨域的问题
1 回答
子衿沉夜
TA贡献1828条经验 获得超3个赞
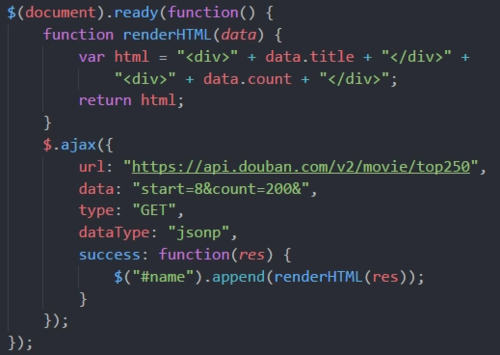
首先渲染到页面需要使用data.属性名的方法来渲染页面
其次dataType:"jsonp"就是用来做跨域的,去掉当然会出现跨域的问题;
看来你需要学习下基础知识,把如何渲染页面以及ajax的主要内容好好学习一下

添加回答
举报
0/150
提交
取消
