1 回答
TA贡献1783条经验 获得超4个赞
类似于fontSize的命令,添加face=id的font元素,再通过此id定位到当前元素:
var id="execCommandTest"
document.execCommand('fontName',null,id)
$(elem).find("font[face='"+id+"']")
document.execCommand('undo',null)//取到元素后去除标记,简直毫无痕迹
demo:
<div contenteditable="true">
44444444
</div>
<button type="button" >click</button>
<script type="text/javascript">
$("button").click(function(){
var id="execCommandTest"
document.execCommand('fontName',null,id)
console.log($('div').find("font[face='"+id+"']").html())
document.execCommand('undo',null)
})
</script>
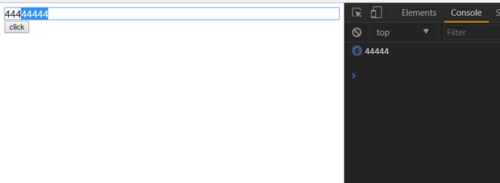
效果:

添加回答
举报
