比如react-router4中的这段代码const oddEvent = (match, location) => { if (!match) { return false
} const eventID = parseInt(match.params.eventID) return !isNaN(eventID) && eventID % 2 === 1}
<NavLink
to="/events/123"
isActive={oddEvent}
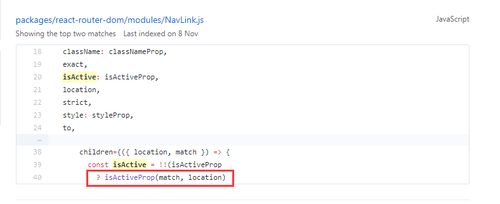
>Event 123</NavLink>这个match,还有location为什么能够获取到? 这里isActive={oddEvent}没有传参数啊?
添加回答
举报
0/150
提交
取消