第一点:带var的有变量提升,而不带var的没有变量提升,这个我理解,还有一个网上说 不加var它并不是声明了一个全局变量,而是创建了一个全局对象的属性。那加上var是声明了全局变量 那全局变量和全局对象的属性有什么不同吗
1 回答
长风秋雁
TA贡献1757条经验 获得超7个赞
发现很多回答都集中在为什么使用var,并没有注意你关心的部分:
[全局变量和全局对象的属性有什么区别]
ES5中,全局变量和全局对象的属性是等价的,因此,全局对象的属性赋值与全局变量的赋值也是等价的。
ES6中
var和function声明的全局变量,依旧是全局对象的属性,而let和const命令声明的全局变量,不属于全局对象的属性。全局对象的属性将与全局变量脱钩。
其实我觉得var声明最必要的部分应该是 使用var声明的变量是当前作用域,而不使用直接添加到全局变量(ES5中也是全局对象属性),这才是最关键的部分。(个人观点,且上面1,2点是对你疑惑的解答)
[更新]
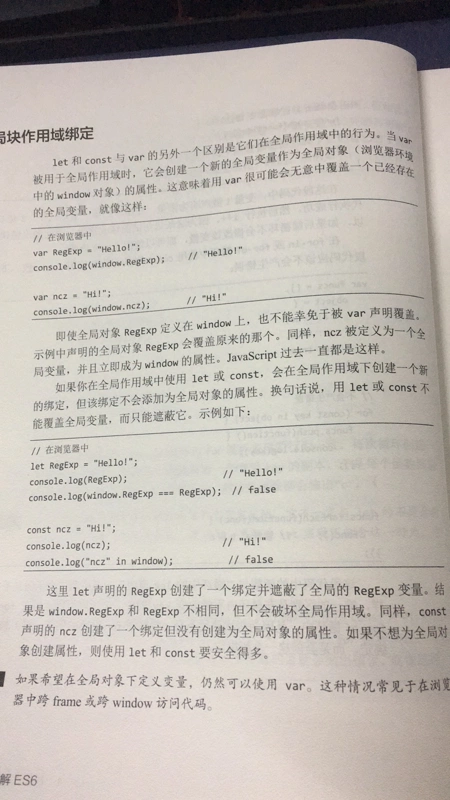
关于为什么let和const不会覆盖掉window的属性,NICHOLAS进行了比较详细的说明,引用如下图:

添加回答
举报
0/150
提交
取消
