1 回答
TA贡献1942条经验 获得超3个赞
提交后能够正确的走 checkTags 方法
如果你是想说 ,无法验证 value的值,那么是因为你用了
.text()而不是.val()获取值
[更新]
我复制的你的代码, 一模一样。
表单不会被提交,因为都是返回false;

如果把你的 input[type=hidden] 加上满足条件的value
<input class="hiddenField" type="hidden" value="aaa,aaa,aaa">
表单直接提交 说明验证成功
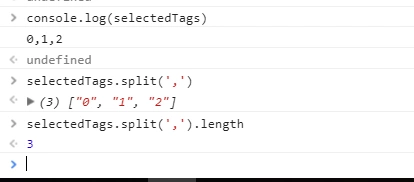
打印出来没问题啊

[更新]
这是我推测的你的可能的.tags .tag
使用你的代码,没有发现问题,依旧正常工作:
<body>
<div class="tags">
<button class="tag " data-key="aaa">tag</button>
<button class="tag " data-key="2">tag2</button>
<button class="tag " data-key="3">tag3</button>
<button class="tag " data-key="1">tag4</button>
</div>
<form action="index.html" method="post" onsubmit="return checkTags();">
<input class="hiddenField" type="hidden" value="">
<input class="submit-tags" type="submit" value="submit">
</form>
</body>
<script>
var tagArr = [];
$('.tags .tag').on('click', function (event) {
var key = $(this).data('key');
if ($(this).hasClass('active')) {
$(this).removeClass('active');
var flag = tagArr.indexOf(key);
tagArr.splice(flag, 1);
$('.hiddenField').val(tagArr)
}
else {
if (tagArr.length >= 3) {
event.preventDefault();
}
else {
$(this).addClass('active');
tagArr.push(key);
$('.hiddenField').val(tagArr)
}
}
});
function checkTags() {
var selectedTags = $('.hiddenField').val();
console.log(selectedTags);
if (selectedTags.split(',').length == 3) {
console.log('a')
return true
}
else {
return false
}
}
</script>
添加回答
举报
