如图,我利用 mCustomScrollbar 插件在滚动区域产生了滚动条!滚动区域的高度超出的话就会产生滚动效果!这个高度是用 mCustomScrollbar 插件的 内置 api 设置的!显示计算出屏幕剩余的的高度 然后调用set_height将计算出的h设置给滚动插件!现在问题来了在图一中可以看到下图中标记的按钮,当我的鼠标悬浮 这个按钮就会显示!重点!!!→→→→如果我不滚动,直接在当前可是区域点击这个按钮 就能正常执行,但是我滚动到默认不在可视区域的数据上 点击这个按钮 按钮不会正常执行自己的事件,而是滚动条向上滚动!!!!如果我不设置高度,按钮全部能正常点击 但是那样滚动效果就没有了!求助!!!!
1 回答
森林海
TA贡献2011条经验 获得超2个赞
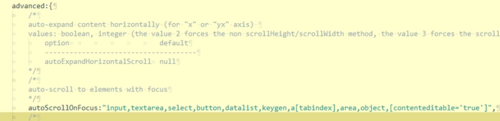
详解可以自己看源码

$('#form-wrap').mCustomScrollbar({
theme: "minimal-dark",
advanced: {
autoScrollOnFocus: "" // 默认设置中,会导致嵌套使用滚动插件的时候,点击表单(如:<input type="checkbox"/>)时定位到顶点
}
});
添加回答
举报
0/150
提交
取消
