需求要求做到当二级子菜单内容大于3个时出现滚动条目前用npm 中react-scrollbar-js 和 动态添加overflow-y:auto都遇到了阻碍,急求大神帮助!!有经历过者帮助
1 回答
慕妹3146593
TA贡献1820条经验 获得超9个赞
这需求有点恶心。但,也是可以做到的。
菜单的高度都是固定的,我看了下官方的,给的高度大概是42px。
那么,写一个css文件,引入到当前组件.js内。
css
.ant-menu-sub{
height: 126px;
overflow-y: scroll;
}
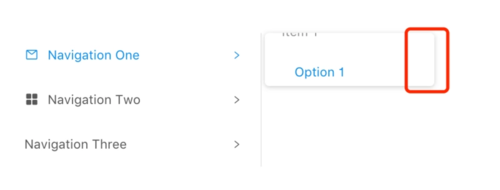
附上直接修改官网的代码截图,框内是有滚动条的,截图时候消失了,你可以自己去修改试试。

添加回答
举报
0/150
提交
取消
