现在两个路由对应同一个组件/a /b 两个路由都对应componentA组件,在切换的时候,组件不会重载,created等事件不会触发,如何让每一次切换都触发组件重载
1 回答
郎朗坤
TA贡献1921条经验 获得超9个赞
谢邀,不过下次建议多把代码发出来!我的做法是下面这样
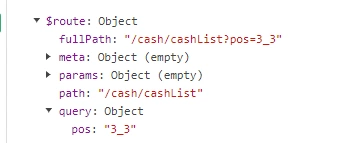
vue的路由有如下对象

fullPath:路径(包括参数)
path:路由路径
query:参数(id:1)
params:参数(id=1)
data(){
...
}
mounted(){...},
watch: {
//监听路由,只要路由有变化(路径,参数等变化)都有执行下面的函数,你可以
$route: {
handler: function (val, oldVal) {
let _urlParams = this.$route.params;
//created事件触发的函数可以在这里写...
//都是componentA组件,声明周期还在,改变不了
},
deep: true
}
},
添加回答
举报
0/150
提交
取消
