function showKeyPress(evt) { evt = (evt) ? evt : window.event return checkSpecificKey(evt.keyCode);}function checkSpecificKey(keyCode) { var specialKey = "[`~!#$^&*()=|{}':;',\\[\\].<>/?~!#¥……&*()——|{}【】‘;:”“'。,、?]‘’";//Specific Key list var realkey = String.fromCharCode(keyCode); var flg = false; flg = (specialKey.indexOf(realkey) >= 0); if (flg) { alert('请勿输入特殊字符: ' + realkey); return false; } return true;}document.onkeypress = showKeyPress;dom结构:<input class="form-control" type="text" id="activityName" name="activityName" onkeypress="showKeyPress()" >
1 回答
PIPIONE
TA贡献1829条经验 获得超9个赞
<script type="text/javascript">
var specialKey = "「」[`~!#$^&*()=|{}':;',\\[\\].<>/?~!#¥……&*()——|{}【】‘;:”“'。,、?]‘’". split('');
function keyup() {
var value = document.getElementById('activityName').value;
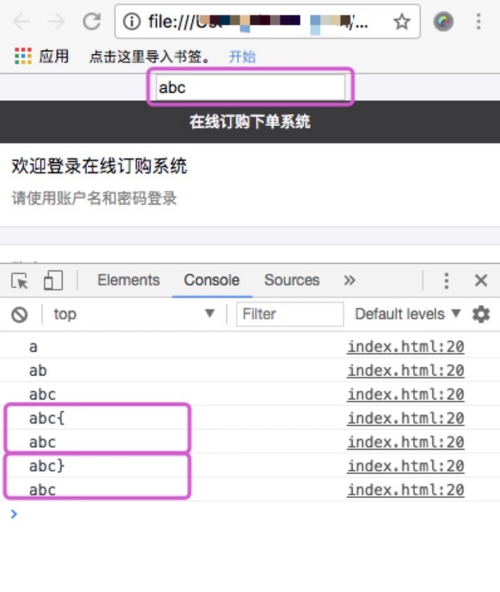
console.log(value)
for (var i = 0; i < specialKey.length; i++) {
if (value.indexOf(specialKey[i]) > -1) {
document.getElementById('activityName').value = value.replace(specialKey[i], '');
break;
}
}
}
</script>
<input class="form-control" type="text" id="activityName" name="activityName" onkeyup="keyup()" >

添加回答
举报
0/150
提交
取消
