<li class="item" > <img src="../../assets/user.png"/> <router-link to="/user/hello" style="text-decoration: none;color: black"> <span >{{mystatus}}</span> </router-link> </li>我想实现router-link的to为/user/{{mystatus}} 应该如何实现将mystatus的值作为id传给user组件?路由中定义如下: path: '/user/:id', name: user, component: user
1 回答
慕容森
TA贡献1853条经验 获得超18个赞
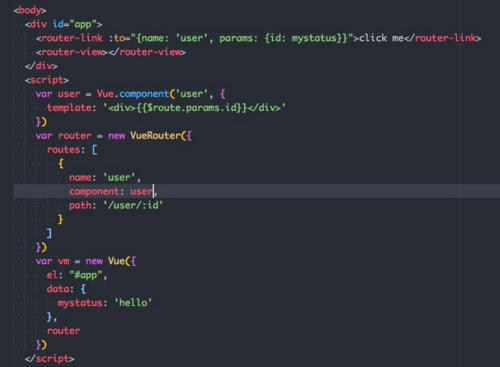
<router-link :to="{ name: 'user', params: { id: myStatus }}"></router-link> ??


添加回答
举报
0/150
提交
取消
