配置了 ESLint,.js 文件中已经会对不符合 ESlint 的代码进行错误提示了。但在 .vue 文件中书写的 eslint却并没有提示信息。请问该如何配置呢?使用的 PHPStorm 版本为 2017.2
1 回答
天涯尽头无女友
TA贡献1831条经验 获得超9个赞
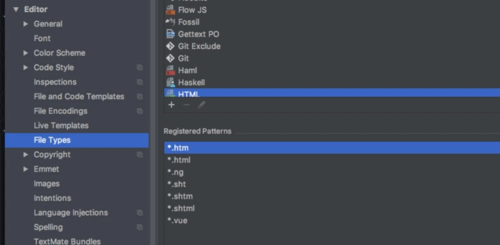
想要起作用,得把 .vue 文件的类型配置为 HTML 形式,如下图:

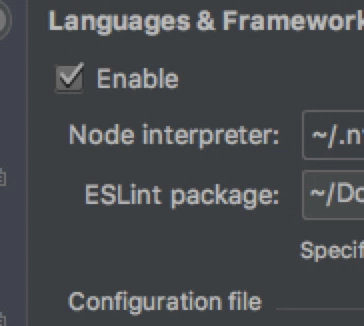
此外,由于检测 HTML 文件需要 eslint-plugin-html 的支持,如果在全局没有安装的话,建议将 ESLint 的配置设置为项目的 node_modules:

添加回答
举报
0/150
提交
取消
