1、"data":[{"value":100, axis: "指数1"},{"value":40, axis: "指数2"},{"value":80, axis: "指数3"},{"value":50, axis: "指数4"},{"value":40, axis: "指数5"},{"value":50, axis: "指数6"},{"value":70, axis: "指数7"}],2、"data":[{name: "指数1,max:100",value":100"},{name: "指数2,max:100",value":50"},{name: "指数3,max:100",value":30"},{name: "指数4,max:100",value":70"},{name: "指数5,max:100",value":80"},{name: "指数6,max:100",value":90"},{name: "指数7,max:100",value":100"}],把1转换成2.要展示格式完全一样
1 回答
桃花长相依
TA贡献1860条经验 获得超8个赞
给你个示例,用一个format函数处理一下。
var data = [
{"value":100, axis: "指数1"},
{"value":40, axis: "指数2"},
{"value":80, axis: "指数3"},
{"value":50, axis: "指数4"},
{"value":40, axis: "指数5"},
{"value":50, axis: "指数6"},
{"value":70, axis: "指数7"}
]
function format(array) {
var newArray = []
var maxValue = ''
newArray = array.map(v => {
if (v.value > maxValue) {
maxValue = v.value
}
return {
name: v.axis,
max: maxValue,
value: v.value
}
})
return newArray
}
format(data)
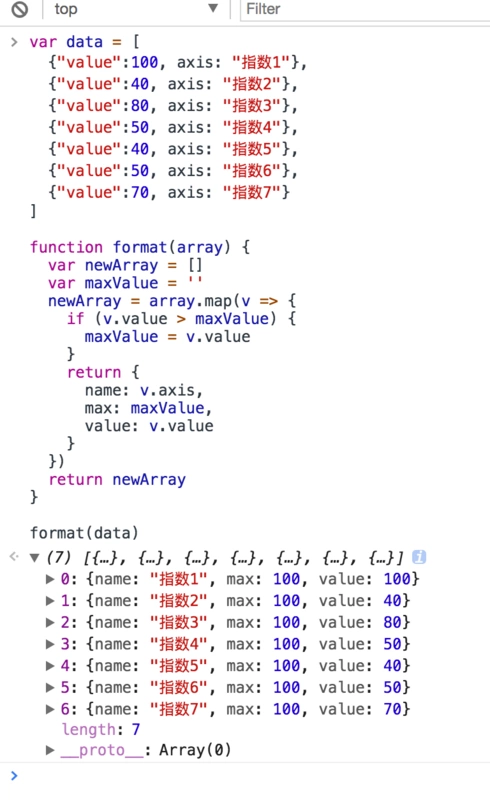
输出结果见下图:

添加回答
举报
0/150
提交
取消
