methods:{ backRenderer(instance, td, row, col, prop, value, cellProperties, t) { // 如何让此处的this指向函数的掉者,也就是下文中的cells,而不是指向vue console.log(this); Handsontable.renderers.TextRenderer.apply(this, arguments); }, //在mounted中调用init方法 initH(){ // new一个对象 this.hot = new Handsontable(dom, defSettging) let defSettging={ cells: function (row, col, prop) { // this 指的是cells this.renderer = _this.backRenderer(); } } } // methods中定义的方法若干}
1 回答
潇潇雨雨
TA贡献1833条经验 获得超4个赞
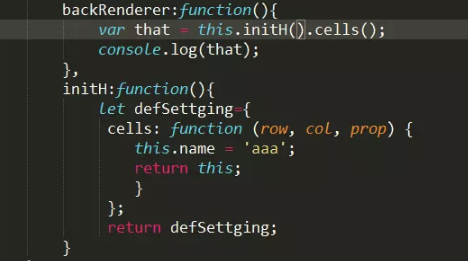
在initH()中return defSettging,cells中return this;backRenderer中var that =this.initH().cells(); Handsontable.renderers.TextRenderer.apply(that, arguments);

添加回答
举报
0/150
提交
取消
