1 回答
TA贡献1780条经验 获得超4个赞
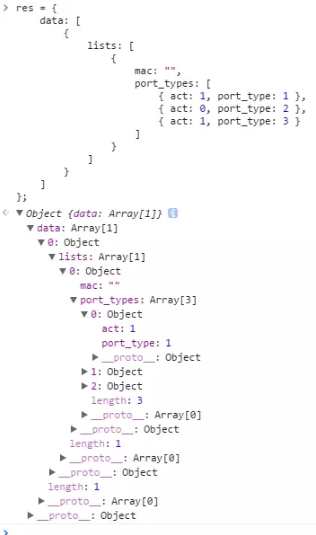
按照你提供的截图,我拼了个数据
var res = {
data: [
{
lists: [
{
mac: "",
port_types: [
{ act: 1, port_type: 1 },
{ act: 0, port_type: 2 },
{ act: 1, port_type: 3 }
]
}
]
}
]
}
在浏览器 (Chromium) 里展开结构和你给的图是一样的

res.data[0].lists[0].port_types 是一个列表,可以简单的用 forEach 遍历
res.data[0].lists[0].port_types.forEach(typeObj => {
console.log(typeObj);
// { act: 1, port_type: 1 }
// { act: 0, port_type: 2 }
// { act: 1, port_type: 3 }
// 或
console.log(typeObj.port_type);
// 1
// 2
// 3
});
当然也可以用 for 遍历,但为了清楚明了,最好使用一个中间变量(你的代码的问题就在于输出的东西不对,不应该是 ....port_types,而应该是 ....port_types[i]):
var portTypes = res.data[0].lists[0].port_types;
for (let i = 0; i < portTypes.length; i++) {
console.log(portTypes[i]);
console.log(portTypes[i].port_type);
}
当然,实际上 res.data 是一个数组,其中每个元素的 list 又是一个数组,再往下的 port_types 又是一个数组,要完全遍历的话,需要三重循环
for (let i = 0; i < res.data.length; i++) {
const lists = res.data[i].lists;
for (let j = 0; j < lists.length; j++) {
const portTypes = lists[j].port_types;
for (let k = 0; k < portTypes.length; k++) {
console.log(portTypes[k]);
console.log(portTypes[k].port_type);
}
}
}
添加回答
举报
