格式化前:格式化后:可以看到之前的 ' 变成了 " 并且还加上了 ;格式化只是想让代码变得整齐一点,有层次感, 并不想改变代码内容请问,这个该如何解决??
1 回答
炎炎设计
TA贡献1808条经验 获得超4个赞
问题已经解决了,也是自己太懒了,不想去自己摸索,大概是强迫证吧,就很想把它解决掉,仔细看了一遍里面的设置内容,发现了解决办法,希望对你们也有用。
解决方案是:
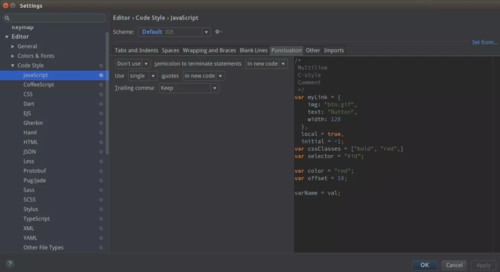
File -> Settings -> Editor -> Code Style -> Javascript
如下图:
在
Punctuation [标点符号]标签下Don't use[不使用] semicolon[分号] to terminate statement in new codeUse single quotes[单引号] in new code

这样就可以了,希望也能对其他人有帮助。
添加回答
举报
0/150
提交
取消
