我在使用vuex的时候,看到用到了参数解构,但是我很纳闷,这个commit 是从哪里解构来的?哪里提供的commit这个参数? 它的没简化的写法是怎么写的?actions: { increment ({ commit }) { commit('increment') }}
1 回答
梦里花落0921
TA贡献1772条经验 获得超6个赞
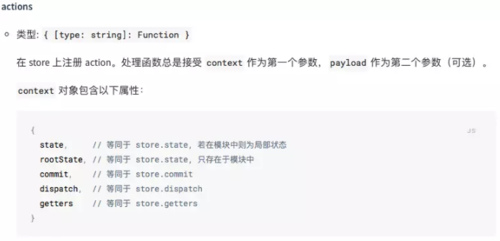
在vuex的api中action的部分有这样一句话“处理函数总是接受 context 作为第一个参数,payload 作为第二个参数(可选)”。

你可以理解为action中的函数会默认自动获取context这个对象为第一个参数。
而context这个对象拥有和store相同的属性和方法,从图中可以看到。
而increment ({ commit }) { ... }中的参数对象{..}就是指的context对象,而{ commit }就是指的context对象中的commit方法.
没有简化的写法是:
actions: {
increment (context) {
context.commit('increment')
}
}
不知道我有没有说清楚,我想命理难说也是想表达这个意思,只是官方文档讲得比较精简。
添加回答
举报
0/150
提交
取消
