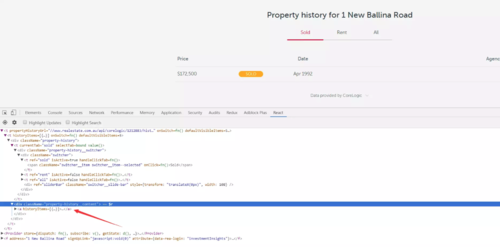
抱歉 因为不了解这种东西不知道该起题目。以下面这个网站的情况为例:坐标是正常页面,右边是火狐的firebug工具。在点击页面上的Sold Rent 或者All时候,<div class="property-history__content">下面的内容会被自动改变。原先以为是ajax之类更新页面,查看firebug的网络界面,发现除了登陆的时候一条请求外,不存在其他任何内容请求。第一次遇到这种情况,觉得很有意思,就下载了页面源码,这段的源码也只有。<div class="alternative-bg__item"> <div data-nav-id="history" class="property-history-container"> <h2>Property history for 1 New Ballina Road</h2> <div id="propertyHistoryComponent"></div> <div id="soldEventsCopyright"></div> </div></div>请教下,这种页面更新是用什么方法实现的?网站补充:https://www.realestate.com.au...
1 回答
慕婉清6462132
TA贡献1804条经验 获得超2个赞
这的确就是个 tab 切换,略有点特别。
这个页面是 react 写的。每次切换的时候, 状态改变, react 会重新渲染下面的节点。也可以说下面的内容是写在 JS 里的。
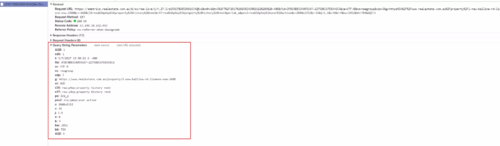
有点特别的是, 每次点击切换都会发送一次 get 请求,应该不是通过 XMLHttpRequest 对象发送的, 所以在 XHR 面板看不到。看 Content-Type 应该是用 img 标签发送的。
但这个请求好像并没有返回什么内容,而这个请求带了一大堆参数, 所以我猜这个请求是用来记录用户操作的。

添加回答
举报
0/150
提交
取消
