<el-upload class="upload-demo" drag action="iot/devicetype/edit" :before-upload="beforeAvatarUpload" > <i class="el-icon-upload"></i> <div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div> <div class="el-upload__tip" slot="tip">只能上传jpg/png文件,且不超过10kb,一次上传一张图片</div> </el-upload>beforeAvatarUpload (file) { console.log(file); console.log(this.form.dtid); file.name=this.form.dtid; },我想用这个方法改变图片的名称 ,可是好像file都是只读模式,不能用file.name=this.form.dtid 这个方法改变,有什么办法能改变file的名字吗
1 回答
慕容森
TA贡献1853条经验 获得超18个赞
elementui上传的图片名称不可改变,但是可以改变列表渲染的名称
on-success 可选参数, 文件上传成功时的钩子 function(response, file, fileList)
以下是图片上传成功后,三个参数的值,你需要改的应该是fileList里面name的值,因为DOM解构在渲染时就用的fileList里面name;file的name也是可以改的
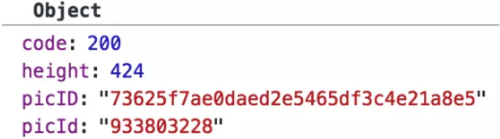
responde:

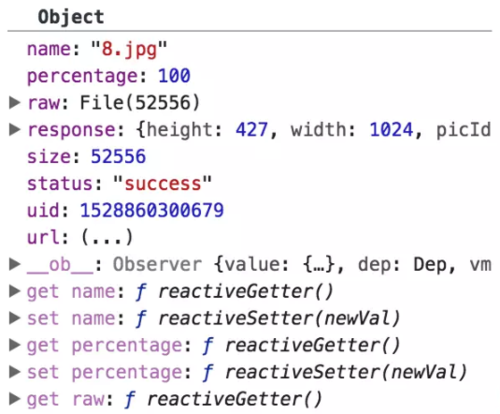
file:

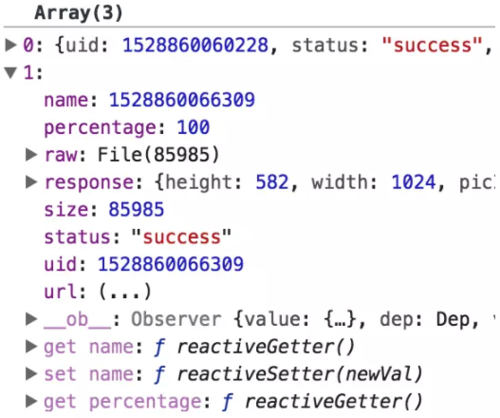
fileList:

添加回答
举报
0/150
提交
取消
