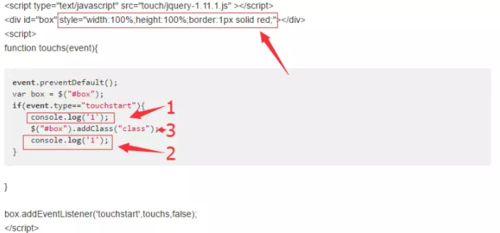
<html><head><meta charset="utf-8"/><title>touch test</title></head><body><script type="text/javascript" src="touch/jquery-1.11.1.js" ></script><div id="box" style="width:100%;height:100%;border:1px solid red;"></div><script>function touchs(event){event.preventDefault();var box = $("#box");if(event.type=="touchstart"){ console.log('1'); $("#box").addClass("class"); console.log('1');}}box.addEventListener('touchstart',touchs,false);</script></body></html>直接跳过我追加的class了
1 回答
小怪兽爱吃肉
TA贡献1852条经验 获得超1个赞
观看这一点代码不能完全推断,以下是个人见解

首先就是执行顺序,两个console先执行,后执行addClass,因为这个是个异步方法
其次就是上面style绑定了样式,这个权限比class高,如果样式之间有冲突会以style优先
得出的结论就是你的addClass应该是有执行,只是style权限比较高,所以没有效果
添加回答
举报
0/150
提交
取消
