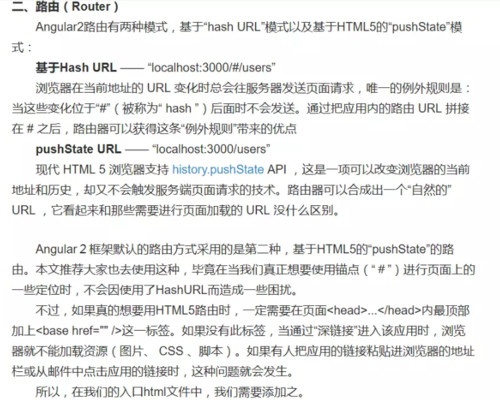
场景:1.想实现一个功能,就是点击a标签,跳转到指定的位置,2.使用a标签的锚 URL 来实现;<a href="#c4">点击去c4</a><a id="c4">1</a>3.就是点击上面一个a标签,跳转到id为4的标签。问题:在Angular2的环境下,会触发路由事件,直接跳转到c4这个地址去了;然后地址栏出现相应地址,如下http://192.168.1.104:8901/#/c4请问怎么解决这个问题;
添加回答
举报
0/150
提交
取消