1 回答
TA贡献1884条经验 获得超4个赞

<!DOCTYPE html>
<html>
<head>
<title>Hello World</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
</head>
<body>
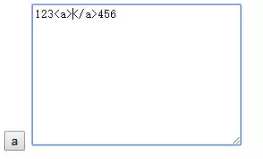
<input type="button" onclick="test()" value="a">
<textarea id="txt" cols="30" rows="10"></textarea>
</body>
<script>
var txt = document.getElementById("txt");
txt.value = "123456";
function test(value){
var temp = txt.value;
txt.focus();
var pointIndex = txt.selectionStart;
var str1 = temp.substr(0,pointIndex);
var str2 = temp.substr(pointIndex,temp.length);
txt.value = str1+"<a></a>"+str2;
var newIndex = pointIndex+3;
txt.setSelectionRange(newIndex,newIndex);
}
</script>
</html>
添加回答
举报
