我的表格数据是每秒不断变动的假设数据范围是从1-1000我想让表格的背景颜色根据1-1000的数据,从白色到深红色不断地渐变变化通过设置td的style background-color就可以解决但是我在el-table中没有找到相应的方法试了formatter方法,应该是只能控制td内的文本?
1 回答
喵喔喔
TA贡献1735条经验 获得超5个赞
是的,formatter只能控制文本。
你的问题应该是单元格根据数据的不同采用不同的样式。

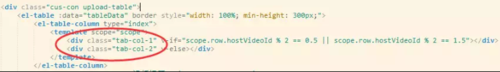
添加一个template,修改内部style应该是可行的。
注意复写原有的单元格class为cell的样式,如:
.upload-table tr>td:first-child .cell{width: 100%;height: 100%;padding: 0;}添加回答
举报
0/150
提交
取消
