在使用rem作为单位时,移动设备上浏览器滚动条不占内容宽度,所以box1和box2可以刚好处于一行,然而在pc端由于滚动条占用宽度,所以box1和box2无法处于同一行,请问该如何解决这个bug?在继续使用rem单位的前提下正常的移动端页面:有滚动条的pc页面:<style media="screen"> html, body, div{ padding: 0; margin: 0; } html{ font-size: calc(100vw/7.5) } .wrapper{ font-size: 0; } .box1{ display: inline-block; width: 3.75rem; height: 200px; background-color: red; } .box2{ display: inline-block; width: 3.75rem; height: 200px; background-color: blue; } .overflow{ height: 100vw; background-color: grey; } </style> <meta name="viewport" content="width=device-width"> </head> <body> <div class="wrapper"> <div class="box1"> </div> <div class="box2"> </div> <div class="overflow"> </div> </div> </body>
1 回答
慕沐林林
TA贡献2016条经验 获得超9个赞
首先,不是很理解你的思路。既然你box1,box2的宽度一样的,为什么不直接都设置 width:50% 呢?
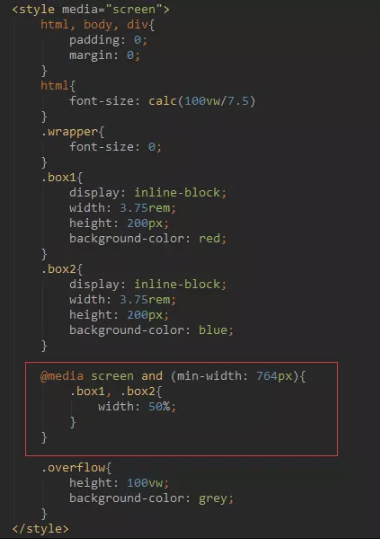
如果你还是要用rem设置单位的话你就媒体查询咯,举个栗子:

还有就是既然你既要做移动端和PC端的适配,那就请尽量避免写固定的单位数值,非要写那就避免不了媒体查询。与其这样,为什么不直接选用成熟的类似bootstrap这样的响应式前端框架呢?
添加回答
举报
0/150
提交
取消
