我的vue-router组件是这样写的export default new Router({ routes: [ { path: '/', name: 'login', component: { Login } }, { path: '/salesTotal', name: 'salesTotal', component: { Banner, Sales } }, ], })这样的话我可以在app.vue中import了router之后直接用router.routes来指代那个数列吗?如果不行的话,我要查找一个路径对应的组件应该怎么写呢?谢谢!!
1 回答
HUX布斯
TA贡献1876条经验 获得超6个赞
不是很理解这个问题
vue router里面的routes属性如果赋值为一个array
为什么是如果呢?routes除了是数组之外还能是其他数据结构吗.文档上好像没有说明.
在vue-router实例化过程中的createRouteMap方法里面使用的使用routes.forEach来遍历路由配置,那么默认应该就是数组了吧.
这样的话我可以在app.vue中import了router之后直接用router.routes来指代那个数列吗?
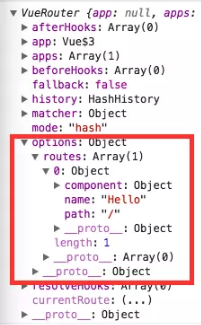
直接在import之后console.log(router)在控制台上查看输出就可以了

其实如果真的需要这个routes数组,可以这样写
// router.js
export const routes = [/* .... */]
export default new Router({
routes: routes
})
// app.vue
import { routes } from 'path/to/router.js'
console.log(routes)
添加回答
举报
0/150
提交
取消
