var list=document.querySelector('.mui-table-view.mui-table-view-radio');list.addEventListener(function(e){ console.log("当前选中的是:"+e.detail.el.innerText);});
1 回答
慕田峪7331174
TA贡献1828条经验 获得超13个赞

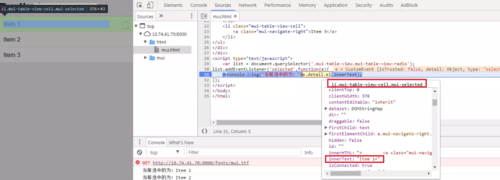
如上图所示,e.detail.el值的是当前选中的li元素,此时是第一个li,li元素的innerText是"Item 1";
代码如下所示:
<ul class="mui-table-view mui-table-view-radio">
<li class="mui-table-view-cell">
<a class="mui-navigate-right">Item 1</a>
</li>
<li class="mui-table-view-cell mui-selected">
<a class="mui-navigate-right">Item 2</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">Item 3</a>
</li>
</ul>
var list = document.querySelector('.mui-table-view.mui-table-view-radio');
list.addEventListener('selected',function(e){
console.log("当前选中的为:"+e.detail.el.innerText);
});
添加回答
举报
0/150
提交
取消
