var Toast = {};Toast.install = function (Vue, options) { Vue.prototype.$msg = 'Hello World';}export default Toast;为什么在vue的实例中看不到$msg的存在呢?
1 回答
拉莫斯之舞
TA贡献1820条经验 获得超10个赞
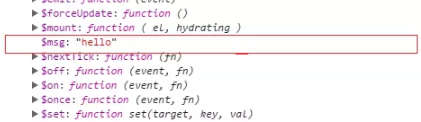
Vue.prototype.$msg是将$msg挂在Vue的原型上,在组件中通过this.$msg能够拿到。有人在用axiso的时候,会习惯性的Vue.prototype.$http =axiso,用法是一样的,每一个Vue的实例都能拿到,在实例中通过__proto__)(原型链)是能够查找到的。

添加回答
举报
0/150
提交
取消
