比如下面遍历的时候有个自定义属性data-id要放值,该怎么放啊,下面这样是不行的<template v-for="region in regions"> <option :value="region.region_id" :data-id='region.xx'>{{ region.region_name }}</option></template>
1 回答
慕莱坞森
TA贡献1810条经验 获得超4个赞
写了一个简单的例子
<body>
<div id="app">
<select>
<template v-for="region in regions">
<option :value="region.region_id" :data-id="region.xx">
{{ region.region_name }}
</option>
</template>
</select>
</div>
<script>
new Vue({
el: "#app",
data() {
return {
regions: [{
region_id: 1,
xx: "hello",
region_name: "name"
}]
}
}
});
</script>
</body>
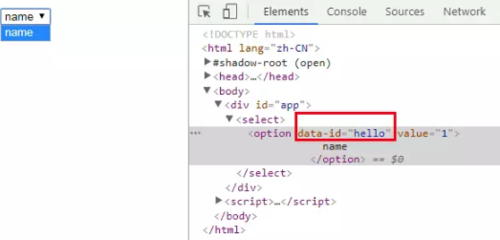
效果截图如下,是好使的:

添加回答
举报
0/150
提交
取消
