<!doctype html><html><head> <meta charset="UTF-8"> <meta name="viewport" content="width=300"/> <title>Document</title></head><body> <script> console.log(window.screen.width); </script> </body></html>
1 回答
慕工程0101907
TA贡献1887条经验 获得超5个赞
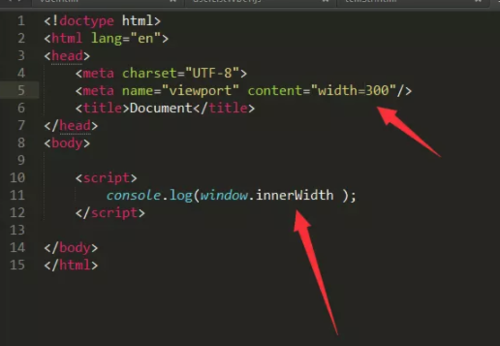
首先screen.width 就是你这个设备的宽度,你看一下我的代码和结果结局
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=300"/>
<title>Document</title>
</head>
<body>
<script>
console.log(window.screen.width);
</script>
</body>
</html>
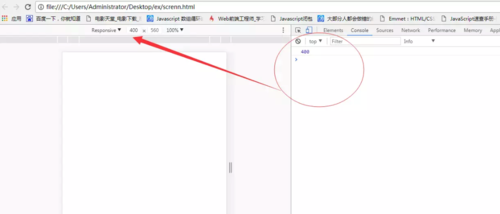
结果
看到了吗,再看这一段代码
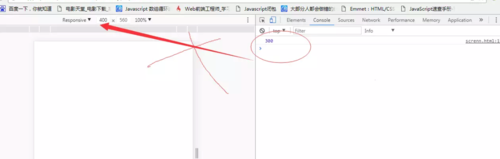
还有这个结果 ,明白了吗?你的<meta name="viewport" content="width=300"/>只是改变的是viewport的宽度,并不是设备的屏幕宽度,设备的屏幕宽度理论上是更改不了的。viewport的解释详情请点击这里,讲的很详细,虽然我大多数情况下是直接拉倒最后,但是还是坚持看完了

添加回答
举报
0/150
提交
取消
