代码如下<template> <div> <!-- 文件上传 --> <div class="upload"> <p> <label>请选择一个文件:</label> <input type="file" id="file" multiple="multiple" @change="readAsDataURL()" /> </p> <div id="result" name="result"></div> </div> </div></template><script> export default { data () { return { } }, methods: { readAsDataURL () { let file = document.getElementById("file").files console.log(file) let result = document.getElementById("result") for (var i = 0; i < file.length; i++) { var reader = new FileReader() reader.readAsDataURL(file[i]) reader.onload = function (e) { result.innerHTML = result.innerHTML + '<img src="' + this.result + '" alt="" />' } } } } }</script>这段代码中打印file在ie9时为undefined,如下图请问如何解决才能兼容ie9?
1 回答
慕村225694
TA贡献1880条经验 获得超4个赞
下面这句应该没问题,把这里以下注释掉,再慢慢输出看结果
let file = document.getElementById("file").files
console.log(file)
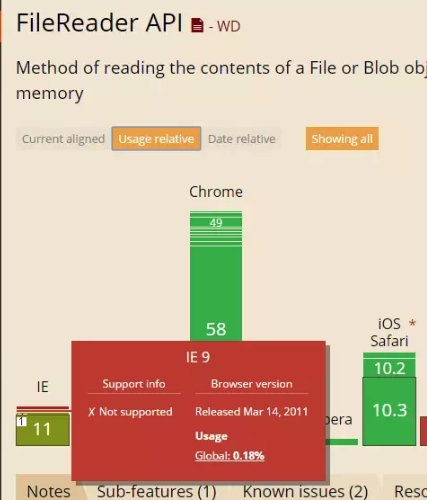
至于fileReader,看图吧

添加回答
举报
0/150
提交
取消
