项目vue-cli的脚手架中用到了element-ui的树形控件,在本地环境下这两个方法没有报错,并正常运行,当项目部署到测试环境的时候就报错了,经过自己的努力调试,数据在树控件的显示正常...//设置节点已勾选setCheckedKeys(arrayId) {this.$refs.tree.setCheckedKeys(arrayId);},//获取勾选节点的数据let dataRecieve = this.$refs.tree.getCheckedNodes();补充下:在本地环境下,之前setCheckedKeys方法放在created的钩子中,现在会报错,只能放在mounted中求大神解答...
1 回答
拉丁的传说
TA贡献1789条经验 获得超8个赞
好吧,我承认是我的失误。
还是土样土森破啊,我返回来的数据其实不止一颗树。
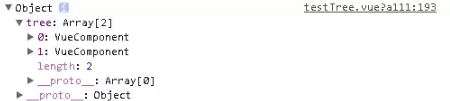
所以我尝试去打印console.log(this.$refs)的时候,发现是个数组,里面有0,1,2...
所以应该是this.refs.tree[0]...这样写就行了。

添加回答
举报
0/150
提交
取消

