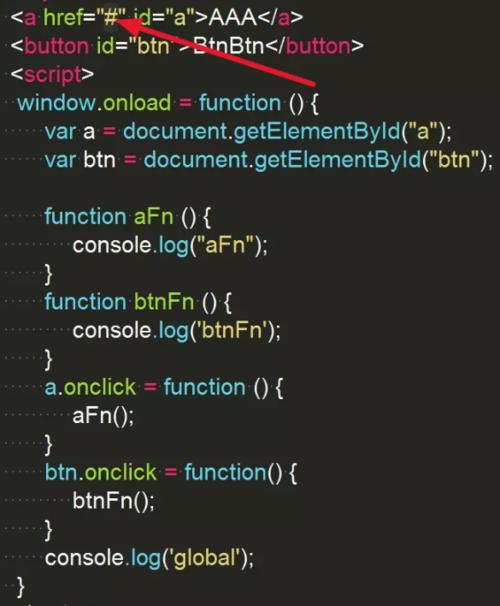
window.onload = function () { var a = document.getElementById("a"); var btn = document.getElementById("btn"); function aFn () { console.log("aFn"); } function btnFn () { console.log('btnFn'); } a.onclick = function () { aFn(); } btn.onclick = function() { btnFn(); } console.log('global'); }我正在点击这两个事件时,发生了不一样的情况!?对于a元素:首先运行代码,输出console.log('global'),之后点击a描点元素,如图:对于button元素:首先运行代码,输出console.log('global'),之后点击btn,如图:整体:也就是说,click事件对于两种元素执行的方式却不同,a元素上的click事件会把函数外的代码在执行一次,这是为什么?!刚才有人说在他的环境里用Chrome是正常的,我把console换成了alert,还是照旧。我也是用的chrome。但是在IE上,不是这样,运行后弹出全局的alert,点击a标签后,先弹出函数里,后直接跳转页面了,不会有chrome里的情况。这咋回事儿呢!(编辑器:HBuilder)PS:试写一个轮播图例子时候,用了a元素做箭头按钮,直接导致我的图片无法切换55555(相当于点击a时候又执行了一次全局作用域里的代码。。。。)
1 回答
绝地无双
TA贡献1946条经验 获得超4个赞
哈哈哈,真是个有意思的问题,看了一会会才发现.
是你的 a 标签没有设定 href 属性,点击后会刷新页面.
相当于: log global -> 点击 log a ->刷新了又一遍 log global
第二个 global 没有才是正常的, 你往 a 标签里设个 href="#" 看看.
另外请下次截图字大点....眼睛不好差点看不清.

添加回答
举报
0/150
提交
取消
