$('.mask').on("click", '.skill-data-box_val div', function () { var res = $('.skillValue').text(); var res1 = $(this).text()+","; if(res.indexOf(res1)>-1){ $.alert("已选择"); }else { res +=res1; var newStr = res.substring(0,res.length-1); console.log(newStr); $('.skillValue').text(res); }});如果else中$('.skillValue').text(res)前端显示末尾逗号还在(这是肯定的)console.log(newStr)末尾逗号已经去掉但是如果else中$('.skillValue').text(newStr)前端显示就是这样打印也是这样有点不大明白求大神赐教,小弟定虚心接受
1 回答
繁星coding
TA贡献1797条经验 获得超4个赞
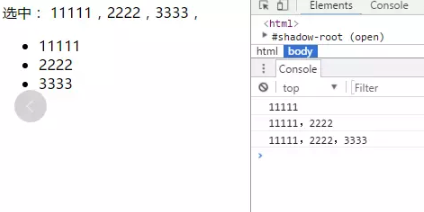
显示正常

$('.s1').on("click", function () {
var res = $('.testVal').text();
var res1 = $(this).text();
if (res.indexOf(res1) > -1) {
alert("选中")
} else {
if(res!=""){
res += ",";
}
res += res1;
$('.testVal').text(res);
}
});
添加回答
举报
0/150
提交
取消
