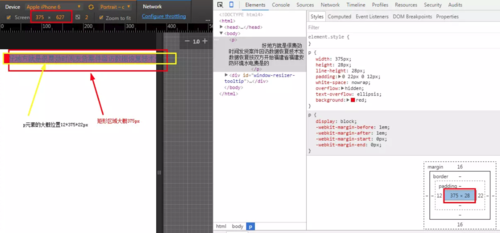
在学习vue.js的时候,遇到这样奇怪的现象当我设置width:375px padding: 0 22px 0 12px如下显示可以看到左边留有空白,右边没有控制台显示完整css .bulletin-wrapper width: 375px height: 28px line-height: 28px padding: 0 22px 0 12px white-space: nowrap overflow: hidden text-overflow: ellipsis为什么当设置width为375px(iPhone6)左边的padding可以显示,右边却没有,不是已经设置满宽度了?,事实上padding改为margin也是如此
1 回答
动漫人物
TA贡献1815条经验 获得超10个赞


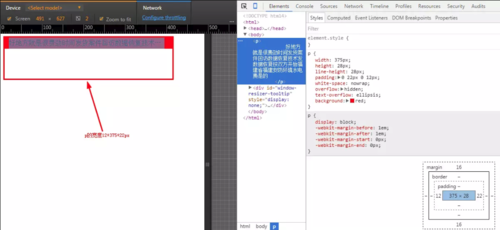
第一个截图是iPhone6的截图,第二个截图是把宽度增加以后的截图,由图二可知,两边的padding设置都是正确的,只不过是p元素的父元素的宽度小于12px+375px+22px,所以后面的padding和省略号的部分看不见而已。
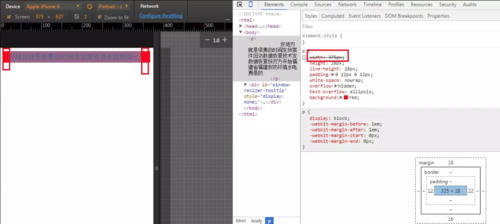
p元素是块元素,默认会填充父元素,所以如果不是有特殊需求,你这的width: 375px;是不是可以删除。去掉width属性后的截图如下。

添加回答
举报
0/150
提交
取消
