body { font-family: "Roboto", sans-serif; font-size: 16px; font-weight: 400; color: #333;
}chrom浏览器调试项目文件,在审查元素样式的时候,有的文件页面在inherited from body下面会出现上面这串代码,有的没有。该代码会覆盖掉我自己设置的base文件。请问这段代码来自哪里?我项目里面确定没有写;怎么去除该代码带来的额影响?
1 回答
缥缈止盈
TA贡献2041条经验 获得超4个赞

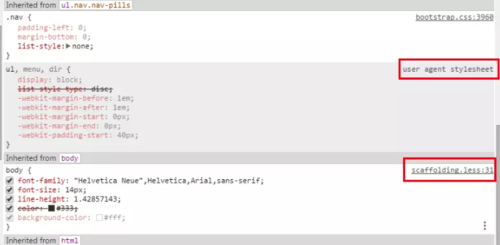
如图,在样式的后面,一般都会标明样式的出处,如果你没有写,有可能是浏览器内置的,或者是你使用了什么CSS库;
去除该代码的影响,你可以使用优先级高的样式覆盖这个样式,比如如果找到了这段代码的出处,在你的代码中定义body的样式,并使得你的文件在出处文件之后加载;或者给body设置一个类或者id,然后在类或者id里面设置样式,类或者id的优先级要比元素选择器的优先级高。
添加回答
举报
0/150
提交
取消
