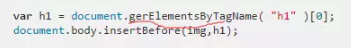
<!doctype html><html><head> <meta charset="UTF-8"> <title>首页弹出广告并消失</title></head><body> <h1>上方</h1> <p>上方会弹出一个图片</p> <script type="text/javascript"> var img = document.createElement( "img" ); img.src = "csdn.jpg"; var h1 = document.gerElementsByTagName( "h1" )[0]; document.body.insertBefore(img,h1); </script></body></html>
1 回答
互换的青春
TA贡献1797条经验 获得超6个赞
拼写错误。

应该是:getElementsByTagName()
附完整代码:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>首页弹出广告并消失</title>
</head>
<body>
<h1>上方</h1>
<p>上方会弹出一个图片</p>
<script type="text/javascript">
var img = document.createElement("img");
img.src = "csdn.png";
var h1 = document.getElementsByTagName("h1")[0];
document.body.insertBefore(img,h1);
</script>
</body>
</html>
页面展示效果如图:

添加回答
举报
0/150
提交
取消
