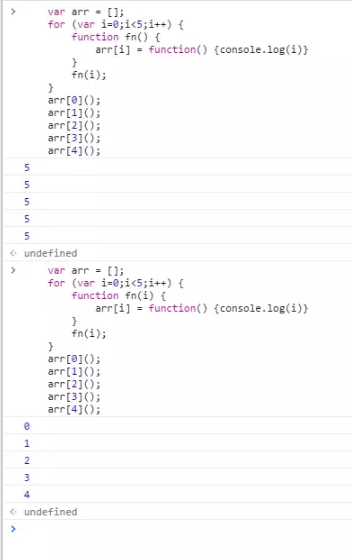
var arr = [];for (var i=0;i<5;i++) { arr[i] = function() {console.log(i)}}arr[0]();arr[1]();arr[2]();arr[3]();arr[4]();// 5 5 5 5 5// 另一个var arr = [];for (var i=0;i<5;i++) { !function(i) { arr[i] = function() {console.log(i)} }(i);}arr[0]();arr[1]();arr[2]();arr[3]();arr[4]();// 0 1 2 3 4第一个实例:当执行数组内匿名函数时,里面的i指向的是已经循环完毕的i,都会显示5第二个实例:当加入一个立即执行函数后,每次循环,执行一次自调用函数,i将作为实参传入函数内,又被数组函数(这个函数是闭包了吧)内的i引用,当自调用结束后,外函数作用域链被销毁,但是由于闭包函数引用i值,它的变量对象保存下来,直至数组函数被调用时,所有的函数内作用域被销毁(变量对象一同销毁)问题:那5个匿名函数引用的i值是存放在哪儿?整个循环期间,共5次执行自调用函数,传入5次i值。每次不一样,是否可以说,5个匿名函数引用的5个i值,就是来自当初执行的5个自调用函数(父函数)的没有被回收掉的5个变量对象?(5个闭包?)
1 回答
GCT1015
TA贡献1827条经验 获得超4个赞

= = 。。。。 因为 fn 没有形参 最终调用的时候 得出来找 i 而i已经是5了
而如果 fn 确确实实有形参 那么调用的时候, i 已经在里面了, console.log 出来的就是传进去的 i (闭包)
添加回答
举报
0/150
提交
取消
