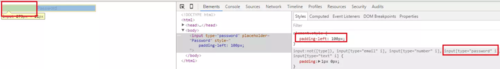
iview 表单中 入和覆盖 input[placeholder] 提示内容的 padding-left<Form-item prop="password"> <Input type="password" v-model="formInline.password" placeholder="Password">
</Input>
</Form-item>就是解决:placeholder="Password" password默认的padding-left; 我需要padding-left=50px;怎么设置都设置不了
添加回答
举报
0/150
提交
取消