{ title: '序号', type: 'index2',
width: 75,
align: 'center',
render: (h: CreateElement, params: any) => { let xuhao =
params.index +
(_.parseInt(pi.toString()) - 1) *
_.parseInt(this.videoData.pageSize!.toString()) + 1
console.log('xuhao:', xuhao) return h('span', xuhao)
}
},iview的文档说type:index是能显示出序号的,但是当我点击分页的时候,序号的值不回递增,我把它改成type:index2的时候,console.log能把序号打印出来,但是页面上却显示不了,然后我发觉我其他的列也有的显示不了,之前还可以的,也能确保字段名没写错啊...
1 回答
眼眸繁星
TA贡献1873条经验 获得超9个赞
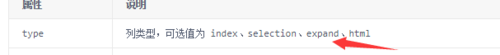
type只有四个可选值,api上面也说了,你的index2是什么鬼。

如果你想自定义添加编号,那你可能需要自定义一列了。
就是在columns中添加一个
{ title:"编号",
key:"number"}对应的表格tableData中就要有一个number属性
[
{
number:1,
}
]这个可以用后台返给你的id,或者与后端协商让后端加一个编号属性,然后返给你
添加回答
举报
0/150
提交
取消
