for (var i = 0; i < 5; i++) { setTimeout(function() { console.log(new Date, i); }, 1000);}console.log(new Date, i);能想到答案是5,5,5,5,5。感觉应该是因为异步代码。但根据作者的话“ 只要你对 JS 中同步和异步代码的区别、变量作用域、闭包等概念有正确的理解,就知道正确答案”。不知道这里怎么和闭包有关系。还有个就是输出的结果为什么最后4个5是同时输出的。2017-03-18T00:43:45.873Z 52017-03-18T00:43:46.866Z 52017-03-18T00:43:46.868Z 52017-03-18T00:43:46.868Z 52017-03-18T00:43:46.868Z 52017-03-18T00:43:46.868Z 5
1 回答
摇曳的蔷薇
TA贡献1793条经验 获得超6个赞
setTimeout是延时执行,但是他其实是不准确的。后面的毫秒数代表着他在多少毫秒后会进入执行队列里面。如果你前面有一个占用了非常多时间的运算。setTimeout就会延时特别久。他只在当前队列执行完之后,才尝试执行。
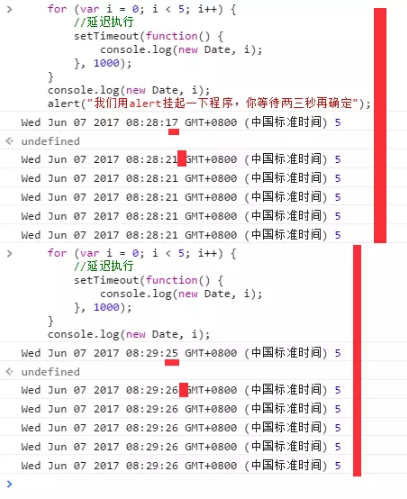
for (var i = 0; i < 5; i++) {
//延迟执行
setTimeout(function() {
console.log(new Date, i);
}, 1000);
}
console.log(new Date, i);
alert("我们用alert挂起一下程序,你等待两三秒再确定");
//执行到这里,这个队列才算是执行完了。然后才会尝试执行你的settimeout延时的程序,看看是不是可以调用了。不信你看看时间

添加回答
举报
0/150
提交
取消
