整个问题就是如图中所表现的一样,当窗口缩小成sm时导航栏变成两行,缩小到xs就正常折叠隐藏了。我就想求教大神能不能当浏览器窗口缩小到sm时,就直接进行折叠。求具体步骤!万分感谢!
1 回答
鸿蒙传说
TA贡献1865条经验 获得超7个赞
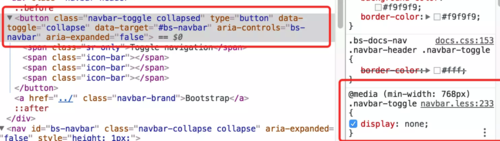
在需要折叠隐藏的宽度下调整display属性,xs应该是768px的宽度吧,设置在最小768px宽度时display为none,小于768px的宽度就实现了正常折叠隐藏,希望能帮到你!
@media (min-width: 768px)
.navbar-toggle {
display: none;
}

添加回答
举报
0/150
提交
取消
