async 默认是 true,即为异步方式,$.Ajax 执行后,会继续执行ajax后面的脚本,直到服务器端返回数据后,触发$.Ajax里的success方法,这时候执行的是两个线程。若要将其设置为false,则所有的请求均为同步请求,在没有返回值之前,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。这个其他操作具体举个例子呢,是指 http 请求还是 js 脚本?
1 回答
吃鸡游戏
TA贡献1829条经验 获得超7个赞
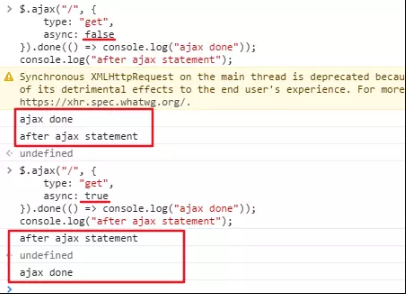
先上图

async 为 false 的时候,阻塞代码直到 ajax 调用返回,所以是先执行的 done(即 success) 再执行的 ajax 调用之后的那句 console.log。
async 为 true(默认) 的时候,不阻塞代码,所以下面的 console.log 先执行,等 ajax 返回之后再执行的 done里面的 console.log。
添加回答
举报
0/150
提交
取消
