vue怎么导入自己写的js文件?
1 回答
茅侃侃
TA贡献1842条经验 获得超21个赞
1. 首先我们要改变我们要映入的外部js文件,改成以下这个格式。
代码:<pre class="html">function realconsole(){ alert("hello.thanks use me"); } export { realconsole } </pre>
2. 到我们的寄主那里,我们需要导入仿造的文件,方法是这样的:
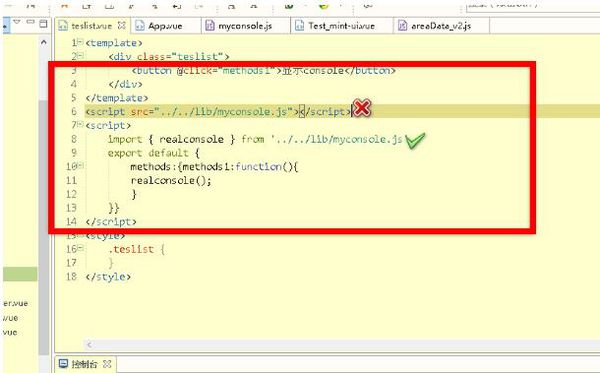
代码:<pre class="html"><template> <div class="teslist"> <button @click="methods1">显示console</button> </div> </template> <script src="../../lib/myconsole.js"></script> <script> import { realconsole } from '../../lib/myconsole.js' export default { methods:{methods1:function(){ realconsole(); } }} </script> <style> .teslist { } </style></pre>
注意红色叉的部分,那是我们es5的写法,绿色才是正确的,下面是效果图
- 1 回答
- 0 关注
- 698 浏览
添加回答
举报
0/150
提交
取消