<div id="app"> <el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialog</el-button> <el-dialog id='dial' ref='dialog' title="收货地址" v-model="dialogTableVisible"> <el-table ref='gr' :data='gridData' selection-change ='handleSelectionChange'> <el-table-column ref= 'col' type="selection" :selectable = "selection" width="55" ></el-table-column> <el-table-column property="date" label="日期" width="150"></el-table-column> <el-table-column property="name" label="姓名" width="200"></el-table-column> <el-table-column property="address" label="地址"></el-table-column> </el-table> </el-dialog></div>mounted : function () { console.log(this.$refs); console.log(this.$refs.gr); //提示undefined }
1 回答
慕神8447489
TA贡献1780条经验 获得超1个赞
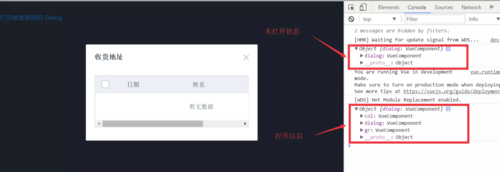
看到这个问题的时候刚开始我也愣了一下,后来索性去试了一下发现了一些问题

从上图可以看到我,通过打印dialog的两个状态下的refs找到了问题
个人推测:由于,el-dialog嵌套el-table的情况下,el-table是在el-dialog打开后动态渲染上去的,也就是说,在没有打开dialog的情况下el-table在页面中并不存在,元素不存在的话,元素上的属性当然是获取不到的,因此显示undefind
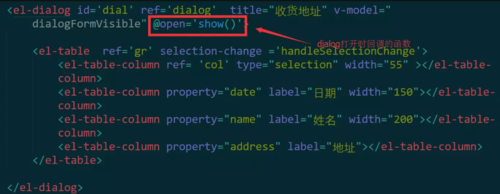
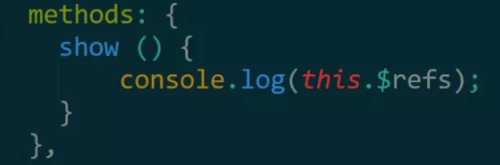
那么按照你的需求可能需要处理下再获取ref,如下


你可以尝试一下,程序嘛,贵在尝试
添加回答
举报
0/150
提交
取消
