1 回答
TA贡献1799条经验 获得超9个赞
使用js模板 比如artTemplate之类的。
如果你非要用字符串拼接 那就是循环套循环。无非加一点语法糖而已。
如下。
(
()=>{
const data=[
{
id:10,
name:"jack",
lists:[
{
item:"水泥",
num:323
},
{
item:"钢筋",
num:111
}
]
},
{
id:15,
name:"tom",
lists:[
{
item:"西瓜",
num:44
},
{
item:"桔子",
num:66
}
]
}
];
const getHtml=({name,id,lists})=>`<li>
<div>我叫${name},我的工号是${id}</div>
<div>我有一批货物,它们分别是:</div>
<section>
${lists}
</section>
</li>
`;
const getList=({item,num})=>`<div>货物名:${item},货物编号:${num}。</div>\n`;
let result="";
data.forEach(person=>{
const {name,id}=person;
let lists="",
_lists=person.lists;
_lists.forEach(list=>{
const {item,num}=list;
lists+=getList({item,num});
});
result+=getHtml({name,id,lists});
});
console.log(result);
}
)();
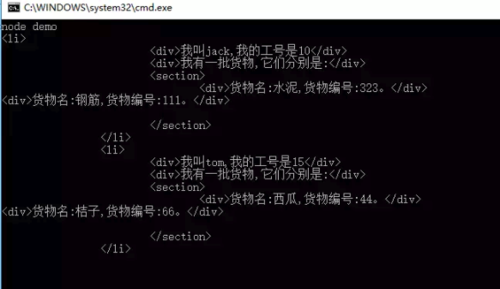
结果如下

添加回答
举报
