如下官方代码,父组件改变input中的值,子组件的span标签的文字是会发生改变的。浏览器效果接下来,我在子组件中加入 data属性, 并且更改<span>标签中绑定的字段是 {{msg}},现在外面input输入值后,子组件中的<span>标签的文字就不会变化了,为什么会这样?浏览器效果data属性中数组和对象是可以跟随变化的,字符串就不行了。但是如果改用计算属性computed 字符串又可以跟随变化了。请问各位Vue大神,是我代码写错了?还是什么原因。
1 回答
GCT1015
TA贡献1827条经验 获得超4个赞
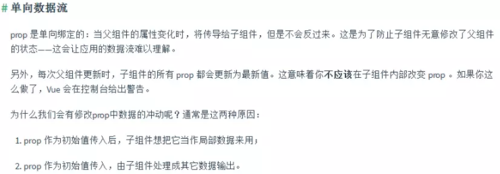
你理解错了vue官方文档的意思了,你这种做法,只能让data中的msg获得prop的初始值,然后prop的变化不会给这个msg造成影响,看文档这一段

你这种写法,msg从prop获取了初始值,后面就会作为局部变量了,你修改prop不会改变这个局部变量的值。
如果你要实现你要的效果,就直接computed或者$watch.
添加回答
举报
0/150
提交
取消
