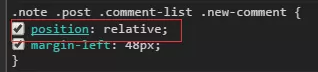
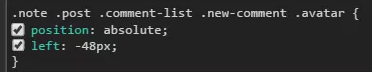
这是简书的评论表单:我的 html 结构如下:<form action="" method="post"> <a href="" class="avatar"><img src="images/avatar.jpg" alt=""></a> <textarea placeholder="写下你的评论..."></textarea> <footer> <span>Ctrl + Return 发表</span> <button type="reset">取消</button> <button type="submit">发送</button> </footer></form>我设置头像 .avatar 元素左浮动,然后设置 textarea 的 width=100%,但是这样设置后 textarea 会新起一行,无法达到想要的效果。我想实现简书这样的布局该怎么设置 css 样式?
添加回答
举报
0/150
提交
取消