js中一般认为类数组满足下面几个条件1一个对象的属性名是正整数2有length属性,属性值为正整数3不是数组在jq中还有DOM中大量应用类数组,那为什么类数组也能像数组一样进行遍历,其可以调用Array.prototype.方法()?原理是什么,类数组中数据的存储结构又是怎样的,与一般对象有什么不同,与真正的数组又有什么不同?
1 回答
拉风的咖菲猫
TA贡献1995条经验 获得超2个赞
1.遍历通过的是length,以及i++,这么个东东,那个对象let s = {0:'a',1:'b'}中s[0]就是'a'呀。所以可以像数组一样遍历咯。
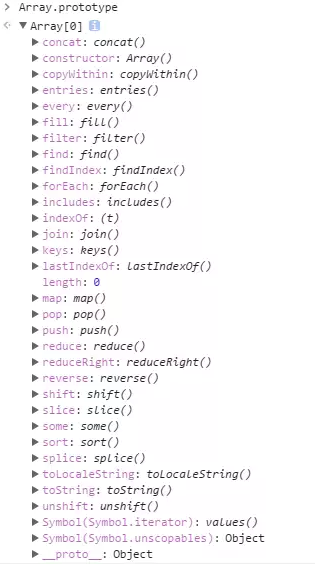
2.第二个问题,调用Array.prototype中的方法,你不妨打印出来看一下

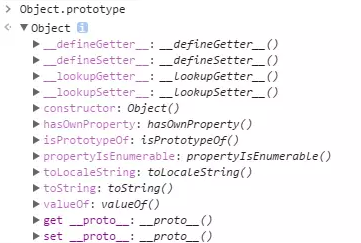
而所谓的类数组是Object,所以你再答应一下Object.prototype

所以说,类数组是没有所谓的push,pop之类的方法,当然了,你也可以自己写这些方法
3.存储结构嘛,就是Object,只不过规定好了你问题中前两个条件。与一般对象不同,我没明白一般对象是什么,难道类数组不是一般对象?
4.与数组的不同嘛,这个别人也写的很全,你可以参考一下
ps:都是个人理解,有不正确的或者补充请指教,互相学习~
添加回答
举报
0/150
提交
取消
