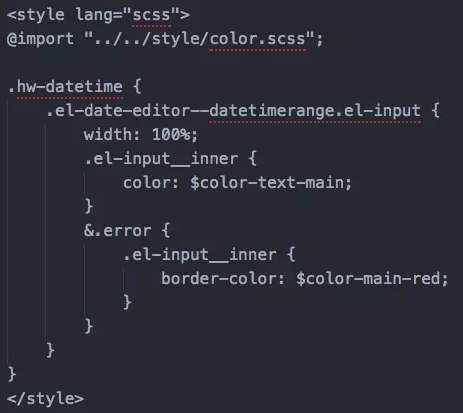
<style rel="stylesheet/scss">#app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px;}</style>用的 sublime代码全黑, 写好痛苦。 怎么解决
添加回答
举报
0/150
提交
取消