如题目所示。代码见如下:console.log(arrPoint.length);
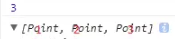
console.log(arrPoint);在控制台显示:Point是点的实例,结构是{x:1,y:1}这样的对象。我代码是连着输出的,没有做任何操作。为何下面明明有3个对象。length只有2,而且2:Point也没了。
1 回答
慕桂英4014372
TA贡献1871条经验 获得超13个赞
其实这是一个有点小意思的现象,因为当你在Chrome Console点击展开数组时,会重新去读一遍内存真实的值然后显示,一但展开后就不会再变。
console.log(arrPoint.length); console.log(arrPoint);
分别显示3其实是没有错的:

当你点击展开的时候就变成2个,因为你点开后实际是后面的代码已经执行完毕了。
一个有趣的示例:
var Point = function() {}var arr = [ new Point(), new Point(), new Point() ]console.log(arr.length)console.log('第一个数组', arr)
setTimeout(function() {
arr.push(new Point()) console.log('第二个数组', arr)
}, 1000 * 5)如果你在5秒内展开第一个数组会看到3个,5秒后会看到第二个数组展开会看到4个。
如果你在5秒后才展开第一、第二数组会看到4个。
所以Console显示的未必是最真实的。
添加回答
举报
0/150
提交
取消
